こんにちは、らくからちゃです。
以前、こんな記事を書かせて頂きました。
ちょっと雑かなあと思いながらも、思いついたことを書きなぐってみたのですが、色んな人からはてブを頂き、誠にありがとうございます。
ブログ書きにとってのブログの楽しみ方は人それぞれです。PV数を増やすことに情熱を燃やす人も入れば、わたしのようにはてブが貰えることを喜びに感じる人も居ます。あと、多いのはやはりアドセンスやアフィリエイトでの収入でしょう。
前回の記事では、『ホットエントリーに入ってPV数を稼いだところで、そんなに持続するものではないですよ』という話をさせて頂きました。今回は、『ホットエントリーを作ると、収益面ではどんな影響があるのか?』ということについて、わたしなりに調査した結果をまとめさせて頂こうと思います。
2015年7月度の収益について
さて、『ゆとりずむ』では、ヒトデ野郎(id:hitode99)の下記の記事
で書かれたのと同様に、
- Google Adsense
- Amazon アソシエイト・プログラム
- 楽天アフィリエイト
の三種類の広告を利用させて頂いております。
2015年7月度のこれら3つの収入の合計額は、60,580円でした。
多いと考えるか少ないと考えるかは人次第だと思います。ウェブの収益で食っていこう!なんて考えている人から見たらとても足りない金額だと思います。ただ、今の職場には仕事の内容でもお給料の面でも何も不満は感じていませんので、高知に移住する計画も有りません。あくまで趣味として思ったことを書いているだけで、それでこれだけお小遣いが貰えるのは大変有難い話です。
こうやって記事を書いて、反応が貰えるだけでも中々面白いのですが、アクセス数やPVのデータを分析したり、その結果を受けていろいろと改善をするのも中々面白いんですよね〜。
今日はまず、『バズと収益の関係』について、わたしなりに調べてみた結果をご報告してみたいと思います。
バズと収入の関係について
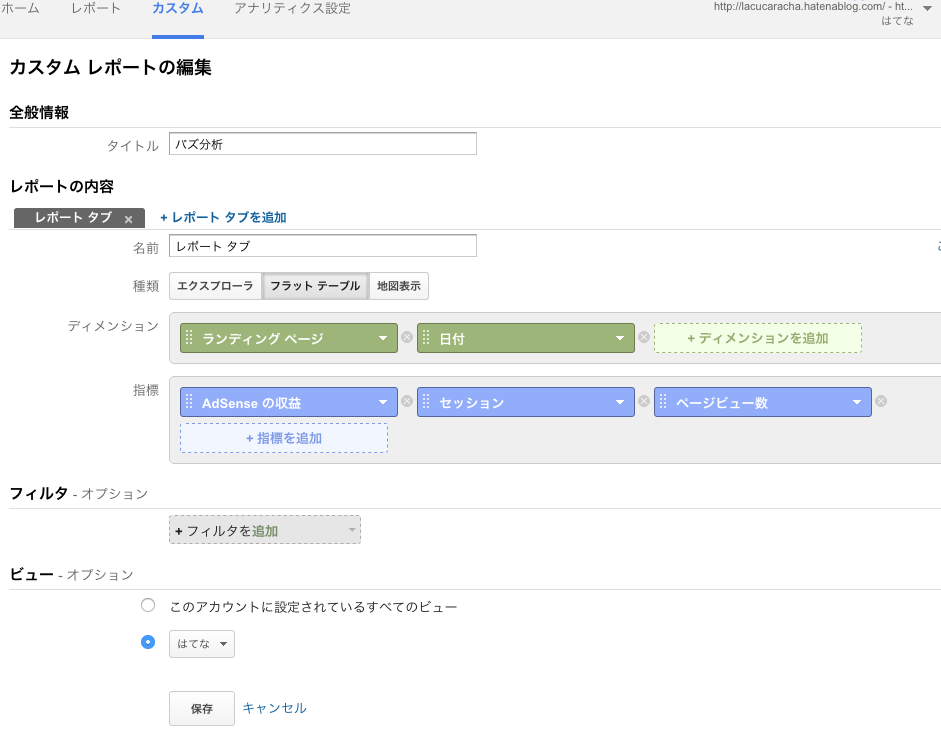
直接バズによって産まれた収入とそうでないものについて調べてみたいと思います。収益の面でも一番ウエイトが大きく、分析しやすいAdsenseから見ていきます。まずは、分析しやすように、Google Analyticsに以下のカスタムレポートを追加します。
Google Analyticsのカスタムレポートの設定内容
今回は、『どのページで収益が発生したか』ではなく『どのページの集客から収益が発生したか』を確認したいので、ディメンジョンは『ランディングページ』に設定します。

この結果を出力すると、こんなかんじになります。『ゆとりずむ』の記事URLは、特に何も考えず日付にしていますので、URLに含まれる日付=投稿日と考えて分析してみます。(実際には、26時くらいに書き終えた記事を前日扱いにしたりしているので、厳密には同じでは有りませんが・・・)

さて、出力結果をピポッドテーブルにぶち込んで、バシバシ分析していきましょう。
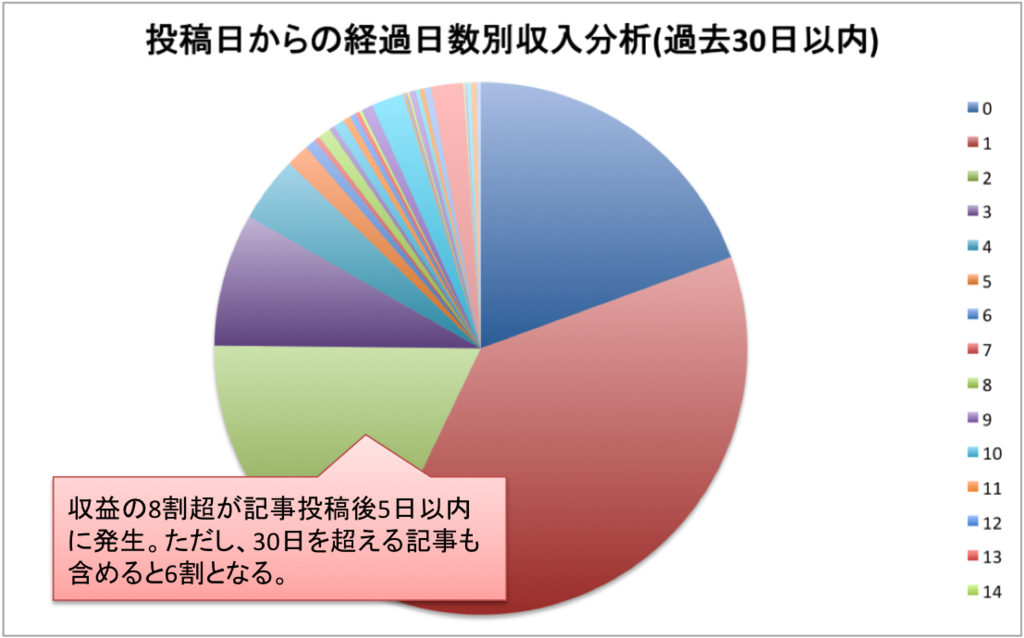
投稿日からの経過日数と収益の関係について
基本的にゆとりずむで発生したバズは、記事の投稿からすぐのタイミングで発生していますし、記事を投稿してすぐは読者登録頂いている方やFeedlyからのアクセスで、アクセス数が上がりやすい傾向にあります。そこでまずは、『収益発生日』-『記事投稿日』の差分毎に収益発生額を分析してみます。

概ね8割超が記事投稿が5日以内に発生していることが判明致しました。ただ、30日以内のデータに絞って分析をしていますので、そうではないものも含めてみると、概ね4割超が『バズ以外』からの収益となります。
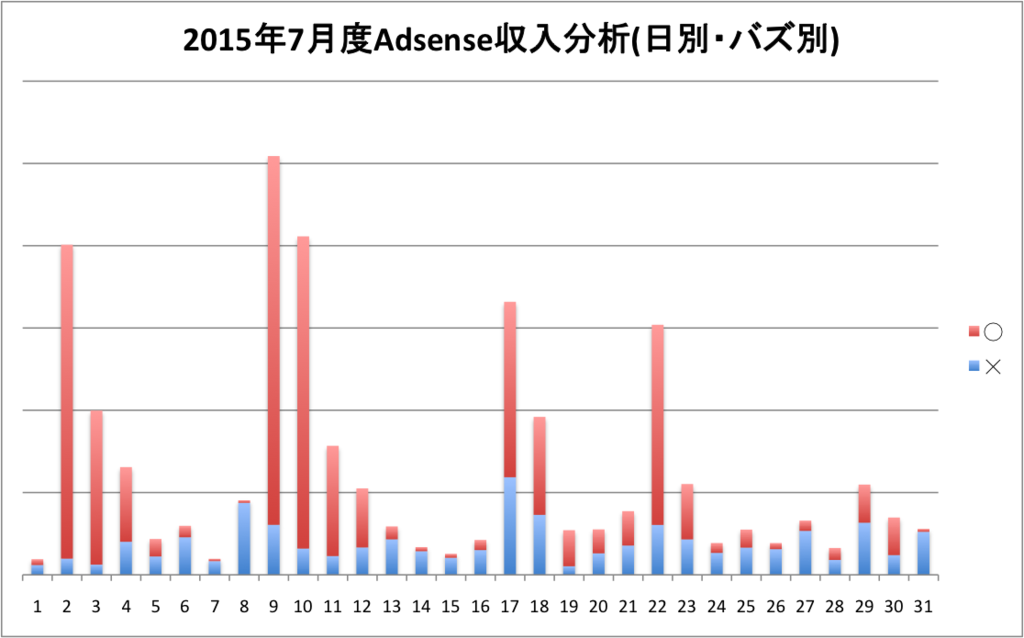
続いて、日付ごとに収益の状況を見てみましょう。

赤が記事投稿後5日以内に発生した収益、青がそれ以外ですね。やはり、『バズ』が発生した日は大きく山が高くなっています。
非バズ収益の分析
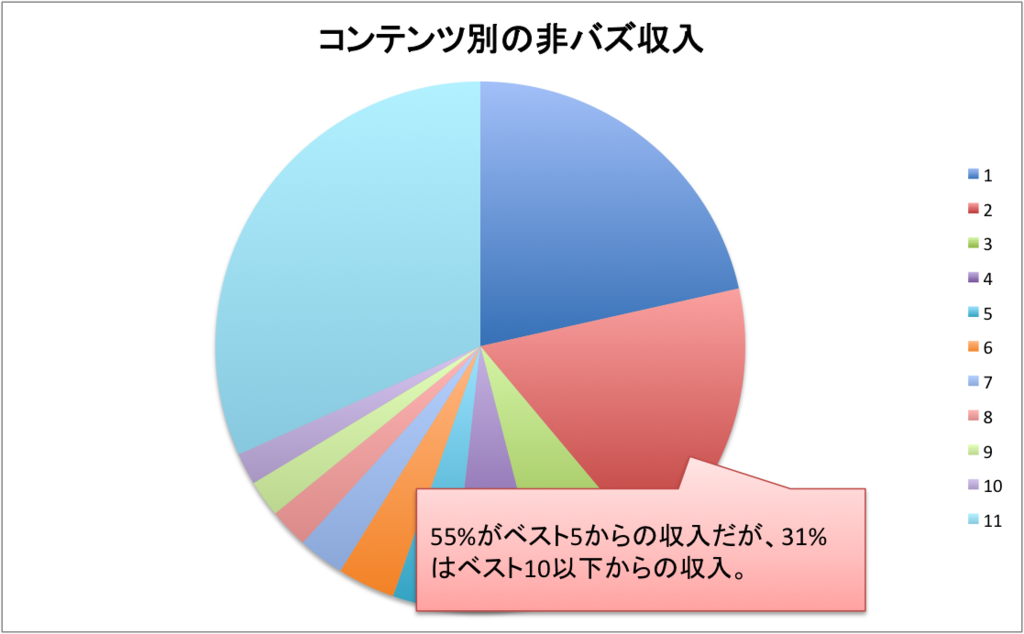
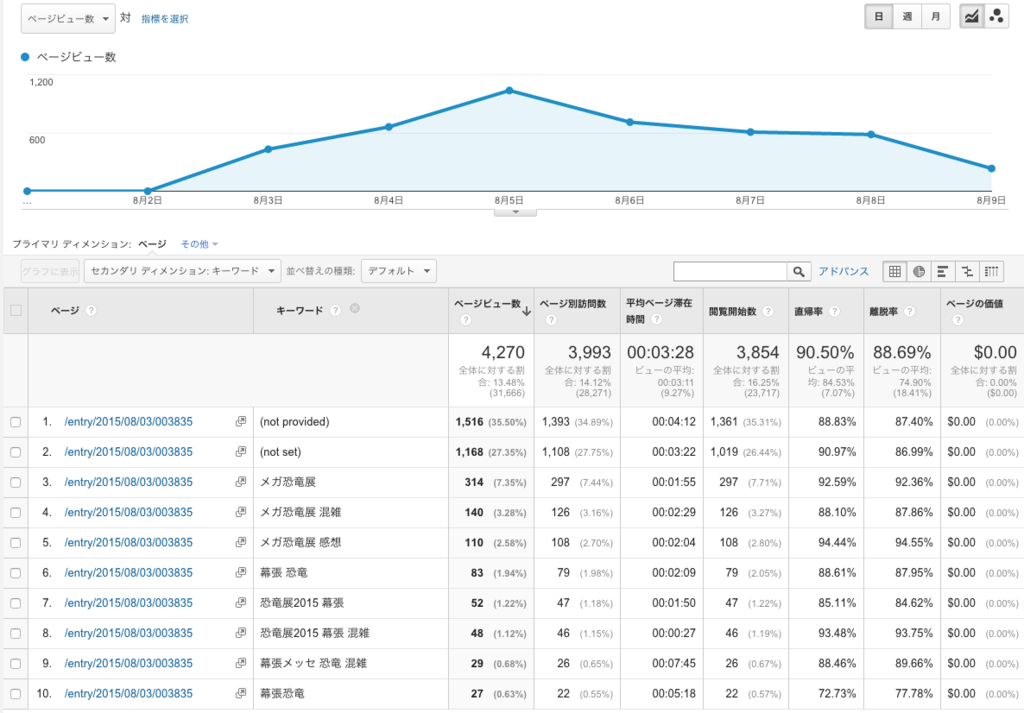
次に、非バズ収益の内訳について分析していきます。まずは、コンテンツベースでの分析結果は下記のとおりとなりました。

ベスト5は下記のとおりです。
- 東芝の不適切会計は何が問題だったのか? - ゆとりずむ
- はてなブログでの収入が10万円を超えたので色々とまとめてみるよ - ゆとりずむ
- 99%減資とは何か? - ゆとりずむ
- あるシステム屋さんが平均残業時間一桁を実現した方法 - ゆとりずむ
- 東京都の最低賃金をご存知ですか? - ゆとりずむ
1位、3位、5位は比較的タイムリーな話題から上位に上がってきたものですが、2位や4位については、結構定常的なアクセスが生まれているようです。
注目のポイントとしては、こういったタイムリーな話題からの収益だけでなく、ベスト10未満からの収益も31%を占めており、これがこのブログにおける最も『基礎的』な収入となります。
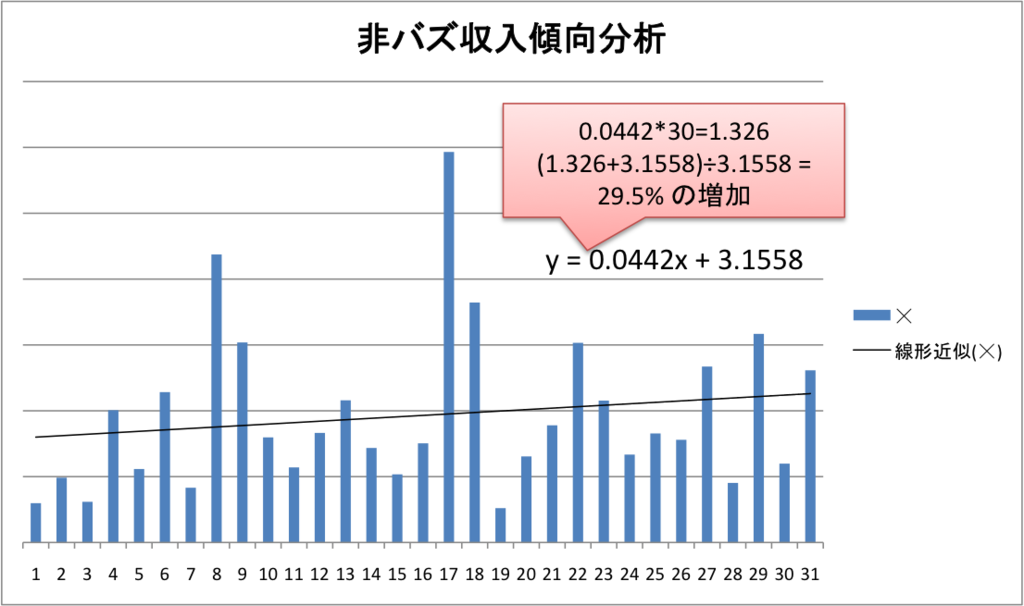
また、非バズ収益の日毎の傾向についても分析してみます。せっかくなので近似曲線も付けてみましたヽ(=´▽`=)ノ

記事の数が増えれば、検索流入等が増えていくのはある意味当たり前の話ですね。ただ、7月に限って言えば、記事の増加ペース(約15%)の二倍のペースで非バズ収入を増やすことが出来ました。
Amazonアソシエイトの分析
AdsenseはGoogle Analyticsの結果と連動させることができるので、色々と面白い分析が出来ます。Amazonは、それほど面白いことはできないのですが、こちらも分かる範囲で見てみましょう。
さて、下記の記事でも取り上げましたが、Amazonのアソシエイト・プログラムは、紹介した商品そのものではなくとも、1日以内であれば別の商品でも報酬が発生します。
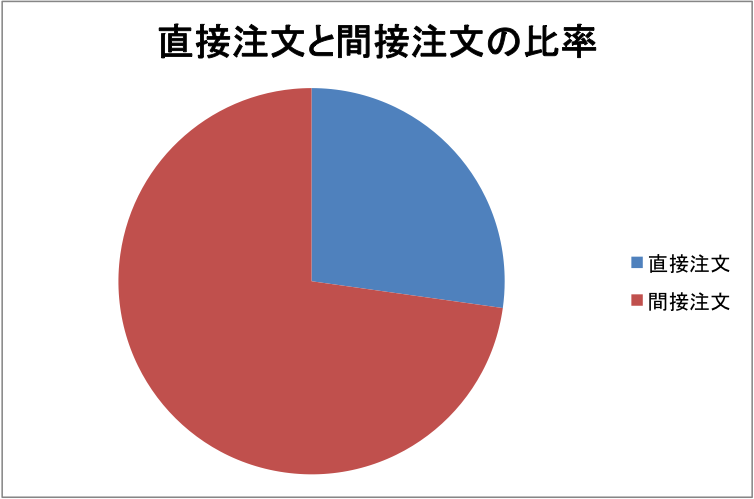
『注文数』ベースにはなりますが、購入された商品について分析してみます。

直接紹介された商品の売上は、3割にもなりません。また、ゆとりずむで紹介する商品は単価が安い(場合によっては1円の古本)ものが多いため、収益面でも『間接注文』が占める割合が大きくなります。
では次に、実際にクリックされた商品と掲載ページを見てみましょう。
| 順位 | 商品名 | ページ | 件数 | 比率 |
|---|---|---|---|---|
| 1 | 電源タップ 『世界平和シリーズ』 | 7/16 | 443 | 14% |
| 2 | いま、知らないと絶対損する年金50問50答 | 7/1 | 435 | 14% |
| 3 | 早い話、会計なんてこれだけですよ! | 5/15 | 137 | 4% |
| 4 | 素人のための決算書読解術 | 5/15 | 121 | 4% |
| 5 | スゴうす 1000 3箱パック(1箱12コ入り) | 5/24 | 96 | 3% |
| 6 | 世界史で学べ! 地政学 | 7/8 | 69 | 2% |
| 7 | ジャックダニエル テネシーハニー 700ml | 7/4 | 57 | 2% |
| 8 | 「値引きして売れるなら捨てるよりマシ」は本当か? | 5/15 | 56 | 2% |
| 9 | 喰う寝るふたり 住むふたり | 6/20 | 52 | 2% |
| 10 | [2CS] サントリー 天然水(南アルプス) (2L×6本)×2箱 | なし | 50 | 2% |
| その他 | 1571 | 51% | ||
| 合計 | 3087 | 100% |
思った以上にバラバラですね。以前、『なんでもいいから入れておけ』みたいなことを書きましたが、結構ちゃんと記事のテーマにあったものを入れておかないと反応は貰えないみたいですね。逆に言うと、テーマにさえ合っていれば、過去の記事であっても十分クリックは稼げるようです。
収益を改善させるための戦略
さて、次にブログの収益を改善させるために色々と試してきたことについてまとめます。その前に、『ゆとりずむ』の全体像からお話していきたいと思います。
ゆとりずむのメインターゲット
まず、ゆとりずむは、『知的好奇心旺盛な20代から30代のビジネスマン』をメインターゲットとして考えています。ブログのターゲットを決める場合は、『自分が書きたいもの』をテーマにするといいと思います。ぶっちゃけ、自分がそうであるかどうかよりも、自分がそうなりたいものをターゲットにしたほうが、勉強になっていいかなと思います。
ですので、書いているテーマとしては、『経済』『会計』『IT』などを中心に、『働き方』『節約』『遊びに行ったところ』なども合わせて書かせて頂いております。
記事の分類と相互の関係
次に、記事の分類についてですね。大雑把に分けて、ゆとりずむの記事は、
- 時事の話題に関する記事
- 長期的に閲覧される記事
- 収益性の向上を狙った記事
の3パターンに分けることが出来ます。(1つの記事が複数の役割を持っている時もあります)
時事の話題に関する記事
いわゆる『バズ狙い』の記事です。ニュースで話題になっていることなど、『短期的に集中してアクセスが発生しそうだけれどもまだみんな手を出していない空白地帯』を狙って記事を書けば、アクセス数はほいほい稼げ、そこからホットエントリーなどのバズも比較的簡単に作れます。
『バズ』からじゃなくとも、『◯◯のイベントに参加してきた』系の記事も、結構安定してアクセスを稼ぐことが出来ます。例えばこれ。
この記事のアクセス数はこんな感じになっています。

はてなの特設カテゴリー『恐竜』で紹介して貰えたのも大きかったのですが、安定して検索流入を得ています。ちなみに『お出かけ系』記事を書くときのポイントは、『混雑の状況』を入れておくと結構良さそうです。大事なことは、みんなが何を知りたいの?を想像することですね。
でも、これらの記事は『賞味期限』は短めですので、長期的な収益への期待値は低いのが辛いのと、結構書くのは骨が折れるんですよね(;´Д`)
ただ、こういった記事で『バズ』を起こしておくと、メインターゲット層の読者を獲得することができることと、他の記事全体の検索評価を改善することが出来ることは非常に意義が大きいと思います。
長期的に閲覧される記事
やはり、ヒトデ野郎も言っているように、検索流入はアクセス獲得の基本ですね。そこらへんの『細かいノウハウ』は、勉強していないのでよく分かりませんが、このへんを見ると、色々と学べそうですね。わたしも本を書いてみようかなあ(笑)。

ブログ、アフィリエイトで月50万円を最短で稼ぐための詳細な記録。ブロガー、アフィリエイターでセミリタイア。
- 作者: 付利意雷布亜
- 出版社/メーカー: フリーライフ
- 発売日: 2014/10/12
- メディア: Kindle版
- この商品を含むブログ (3件) を見る
検索流入ですが、アクセス数を増やすだけでなく、『層を広げる』という重要な役割があります。
まず、記事の層。どうも『はてなブックマーク』は同じ人がブックマークをつけてもホットエントリーには入らないという仕様があるようです。これが、『期間』なのか『記事』なのかはよく分かりませんが、『いつも同じこと』を書いていて『いつも同じ人』からブックマークをつけてもらってもバズは作れないということです。
また、読者の層としても、全く同じテーマで書いていたら、新規の読者層の獲得は難しくなりますので、ある程度幅を広げていく必要があります。
ついでにいうと、『本気でホットエントリーを狙いに行く』のは結構しんどい作業ですので、定期的にこういった記事をはさみながら休み休みいくのが体力的にも楽なんじゃないかなあと思います。
収益性の向上を狙った記事
『ゆとりずむ』は、収益の8割以上をAdsenseの収入で得ていますので、あまり収益性の向上を狙った記事は有りません。ただ、『バズ』や『検索』、『読者登録』で得た流入を繋げられるように記事を書いておけば、徐々に収益性も改善していくかもしれませんね。
本当は、A8.netとかの商材をどーんっと売り込めばいいのかもしれませんが、今のフェイズとしては、まずなにより『読者』を増やすことに重点を置いて書いていますので、余裕が出てきたらそういった記事も書いてみよっかなと思っています。
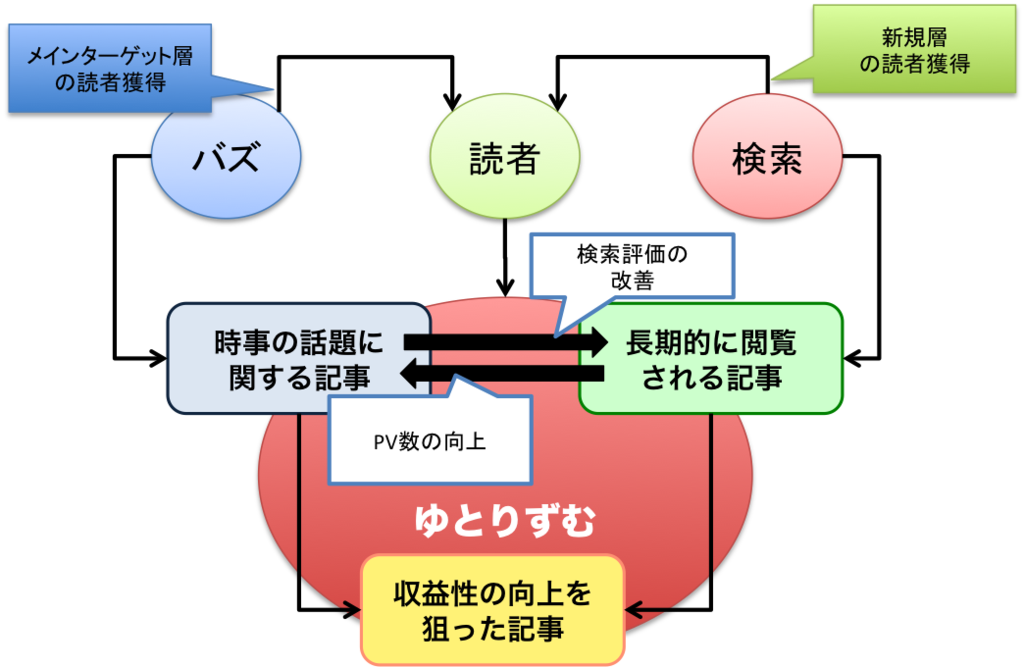
さて、これらの記事を図にして整理してみるとこんな感じです。

収益改善の為のブログカスタマイズ
最後に、この戦略に従って、どういったことをしているのかについてちょこっとだけご説明したいと思います。
サイドバーの使い方
ゆとりずむの『サイドバー』ですが、下記のような構成となっています。
- プロフィール
- 自己紹介
- 検索
- 各種RSS等登録
- おすすめ
- 広告
- はてブ数ランキング
- カテゴリー
- 月別アーカイブ
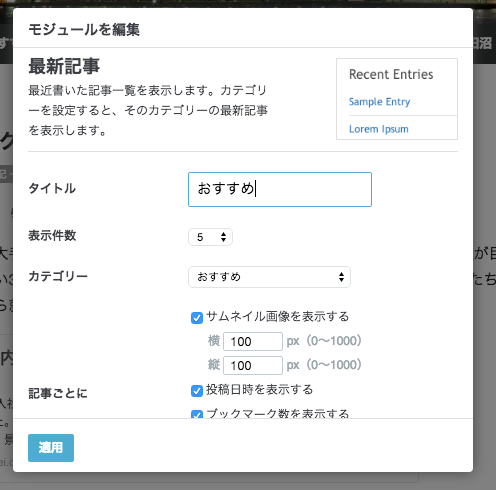
ここでポイントは『おすすめ』の使い方ですね。『おすすめ』は、単純に記事に『おすすめ』タグがついたものを表示するようにしています。なので、特別な知識がなくとも 管理画面 -> デザイン -> サイドバー で追加するだけで簡単に設置ができます。

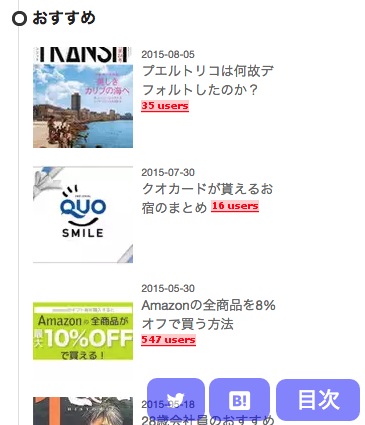
『おすすめ』にするのは、『バズって欲しい記事』と『収益性の高い記事』です。『新着』だと、ただ単純に投稿日順に並び替えられてしまいますが、『おすすめ』であれば、自分でカテゴリの付け外しで管理できます。
目次をつけた
また、『ゆとりずむ』の記事は、『比較的長い記事の方がホットエントリー入りし易い』という経験則にもとづき、長いからといって『2つに分ける』なんてことはしません。その為、だいたい1つの記事が4000字を超える長さになります。
そうすると、目次が欲しくなってきますよね?ということで、目次を自動生成するスクリプトを埋め込んでみました。

ところでブログに『目次』をつける意味って分かります?勿論、クリックしてジャンプするためにも使えるのですが、事前に目を通してもらうことで『この記事は長そうだけれど、何か自分の知りたいことに関係しそうだ』ということをアピールすることが目的でも有ります。
あと考えていただきたいのですが、『目次』ってどこについていたら便利でしょう。ゆとりずむは、『落語の噺』を意識して、世間話から入るスタイルになっていますので、いきなりページの最初に出てきても困っちゃいますよね。そうでなくとも、ある程度前置きがあってから目次が出てきたほうが嬉しいですよね。
ということで、ゆとりずむで利用している『目次』のコードはこんな感じになります。基本的には下記を『記事下』に貼り付けるだけ。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$(function(){
var list = [];
var currentLevel = 0;
// 見出しを検索
$('.entry-content h2,.entry-content h3,.entry-content h4').each(function(i){
var idName = 'section' + i;
var level = 0;
$(this).attr('id',idName);
list.push('<li><a href="#' + idName + '">' + $(this).text() + '</a>');
if (this.nodeName.toLowerCase() == 'h3') {
level = 1;
} else if (this.nodeName.toLowerCase() == 'h4') {
level = 2;
}
while (currentLevel < level) {
list[i] = '<ol class="chapter">' + list[i];
currentLevel++;
}
while (currentLevel > level) {
list[i] = '</ol></li>' + list[i];
currentLevel--;
}
});
// 見出しが2つ以上あったら目次を表示する
if ($('.entry-content h2,.entry-content h3,.entry-content h4').length >= 2) {
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-content > h3');
$target.eq(0).before($('<div class="sectionList"><h5>目次</h5>' + list.join('') + '</div>'));}, false);
}
// スクロールを滑らかにする
$('.sectionList a').on('click', function(){
$('html,body').animate({scrollTop: $(this.hash).offset().top}, 500);
return false;
});
});
</script>
あともう一つ、CSSに下記も追加しておいてください。
/* 目次 */
.entry-content .sectionList {
background: #F6F6F6;
margin: 20px 0;
padding: 10px 15px;
border: 1px solid #CCC;
}
.entry-content .sectionList h5 {
font-size: 110%;
margin: -5px 0px;
border-bottom: 1px dotted #999;
}
.entry-content .sectionList ol {
counter-reset: section;
list-style-type: none;
}
.entry-content .sectionList > ol {
margin-top: 10px;
margin-left: 0;
}
.entry-content .sectionList li:before{
counter-increment: section;
content: counters(section, ".") " ";
}
理屈としては、最初の『大見出し』を探してきて、その上に『大見出し』『中見出し』の目次を割りこませるってかんじですね。これで、いい感じに『そろそろ本題に』というところの手前に目次を差し込めます
固定ボタンを付けた
あと、目次まで移動するボタンもほしいですよね。そこでページの右下に常に『目次』に飛べるボタンを付けてみました。あと、せっかくなのでより『バズ』って貰えるように『はてブ』と『twitter』へのボタンもつけておきました(笑)
こんな感じです。

さて、これはこんな感じで実現しています。
<script>
$(function ()
$('#pagetop').click(function() {
var i = $("#pagetop").index(this)
var p = $(".sectionList").eq(i).offset().top;
$('html,body').animate({ scrollTop: p }, 'fast');
return false;
});
})(jQuery);
</script><a id='twt' href="http://twitter.com/intent/tweet?text={URLEncodedTitle} {URLEncodedPermalink}" target="_blank" class="twitter-botton page_top"><i class="blogicon-twitter"></i><br></a>
<a id='hatebu' href="http://b.hatena.ne.jp/entry/{Permalink}" class="hatena-bookmark-button page_top" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i></a>
<a id='pagetop' href='#top' class='page_top''><center>目次</center></a>
で、CSSがこんな感じ。
#pagetop {
position: fixed;
bottom: 10px;
right: 10px;
padding: 10px 20px;
font-size: 22px;
text-decoration: none;
border-radius: 10px;
}#hatebu {
position: fixed;
bottom: 10px;
right: 100px;
padding: 10px 20px;
font-size: 20px;
text-decoration: none;
border-radius: 10px;
color:#FFFFFF;
}#twt {
position: fixed;
bottom: 10px;
right: 165px;
padding: 10px 20px;
font-size: 21px;
text-decoration: none;
border-radius: 10px;
color:#FFFFFF;
}.page_top{
opacity:0.5;
background: #0000FF;
color:#FFFFFF;
}.page_top:hover {
background: #000080;
color:#FFFFFF;
opacity:0.8;
}
クラス名がひどいなあ(;´Д`) こういうのは、ゆきひー (id:ftmaccho)さん みたいにちゃんとした人にやってもらいたいですね(ボール、パスしましたよw)
ちなみに、スマホ版は別にあるのですが、『記事中広告』がちょうど見えやすい位置にジャンプするようにしています。広告を見せたい!っていうのもあるのですが、目次が真ん中くらいにきたほうが見えやすいかなあという狙いも有ります。
設置について時間があるときであればアドバイスさせていただくことは可能ですので、twitterで@lacucarachaまでコメント飛ばしてみてください。
ブログ版の記事下について
さて、最後は記事下について。PC版は、milliard関連ページプラグインで関連記事をだらだらと表示させるようにしています。
を試してみようかなあと思った時もあったのですが、基本的に『バズ狙い』のため、タイトルが他の人よりも短いのか、なんかしっくり来なかったんですよね。なので、画像でだらだら表示させたほうが良いかと思い、
をそのまま使うことにしました。一方、ブログ版については、『おすすめ』への経路が無いのが残念だなと思いましたので、こちらを利用してみることにしました。
RSSを読み込ませ、表示することができるので、ブログ記事のカテゴリ別RSSを読み込ませてあげれば問題『おすすめ』の記事を、記事下に出せます。カテゴリ別RSSはこちらをご参照ください。
おそらく、もともとサイドバーで利用されることを前提に考えられていたのだと思いますが、ブログ版の記事下にも綺麗に収まってくれます。
こんな感じ。

あとは順番ですよね。ソーシャルは一番目に触れやすいところに置きたいのですが、Adsense等を次に持ってくると、『おすすめ一覧』が参照されない可能性も出てくるので、
- ソーシャル
- 読者登録
- 楽天
- おすすめ一覧
- GoogleAdsense
の順番にしてみました。この結果が、吉と出るか凶とでるかについては、また後日ご報告させていただきたいと思います。
さてさて、また今日も長くなってしまいましたが、お付き合いいただき有り難うございました。
ではでは、今日はこのへんで